For reasons, I loaded up the IMSLP page for Bach's first cello suite yesterday and downloaded one of the scores - Shin-Itchiro Yokoyama's, I think it was - to transcribe into PICO-8.
I don't know if anyone on here has a dire need for more PICO-8 J.S. Bach beyond Gruber's arrangements of Bach's 2-Part Inventions from a couple years ago, but it was pretty rewarding to do and I like the results.
So, I wanted to do a quick experiment to see what happened if you played a note on a custom SFX instrument with reverb - would the reverb continue past the line where the note is played? would it cut off? Either would definitely be cool.
So I made a test cart:
...and did an export command from the command line to save a .wav of SFX 1 to open in Audacity, and PICO-8 immediately crashed.
It looks like it's an issue with SFX that contain custom SFX instruments, from my very quick testing.
Edit: I haven't noticed this error at any point recently; I'm going to chalk it up to gremlins and resolve the report.
As we've been messing around with doing various things in PICO-8, we've realized that there are a fair few operations involving moving blocks of bytes around in base RAM - animating sprites by switching sprites with each other on the spritesheet, storing the current draw state or random number seed during an operation so it can be restored afterwards, etc. and so on - where hardcoding memory addresses for temporary storage could lead to one operation clobbering data for another.
We don't know a lot about computer science, but it feels like the proper way to handle this is either using a peek to grab the data as a variable in Lua RAM and poke()ing it back afterwards or with a call stack somewhere in the user data RAM that functions can push data onto and pull data from. If a call stack actually is a good tool to have for this, it seems like a good function to implement as a library routine.
When we were thinking about it a while ago, we came up with:
-- stack handling in 55 tokens -- incl. 25 tokens of overflow/ [ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=84842#p) |
*edit 2: 0.2.3 has a built-in way to do this with tostr
edit: see downthread for a better function
I was thinking about high scores in PICO-8 a while ago and it occurred to me that they'd make more sense as unsigned 32 bit integers than 16b.16b fixed point decimals. The easy part in that case is adding points - simply increment in units of 0x0.0001 instead of units of 1 - but if it's a high score, I'd also like to be able to display it.
Thus:
function tostr_u32(n) -- return n as a 32-bit uint -- 92 tokens, ~1/780 of a 30 FPS CPU per call -- " " as thousands divider -- calculate ones -- (0x.03e8 = 1000 * 0x0.0001) local s=tostr(shl(n%0x.03e8,16)) if n>0 then n/=1000 else -- if not-actually-a-sign-bit is set -- have to be a little tricksy -- splitting in half -- n&0x0.ffff lower -- lshr(n,16) upper -- upper half unit = 65 536 -- so within thousands: local m=536*lshr(n,16) m+=n&0x0.ffff -- originally used -- local m=536*lshr(n,16)+n&0x0.ffff -- but that returned wrong results s=tostr(shl(m%0x.03e8,16)) -- and doing the division by -- 1000 in two steps: n=lshr(n,1) n/=500 end while n~=0 do while #s%4~=3 do -- pad with zeros s="0"..s end s=tostr(shl(n%0x.03e8,16)) .." "..s n/=1000 end return s end |
I'm sure this could be minimized further and/or optimized further and/or made more general, but I'd be willing to use it as is so I figured I'd share.



This one is super basic and was originally just going to be a utility within a bigger project, but it turned out so useful by itself that I wanted to share it. I'm sure not everyone has this problem, but I've found that changing the tempo after the SFX is written usually doesn't feel right - the piece ends up being built to make sense at the tempo it was created at.
To use the tap tempo tool, you decide what kind of rhythm you want to use, pick beats to tap on, figure out how many SFX lines between each beat you're tapping on, set that number appropriately, and tap it out.
(A couple examples: if I'm tapping quarter notes that I'll later subdivide into sixteenth notes, I leave it on 4 and tap every quarter note; if I'm planning to use a
I was testing out various PICO-8 cartridges in the new version, including my own Rain Gif cart, and I discovered that when I chose the built-in "Save Gif" option, it would report that a GIF was saved to the desktop:

...but no file would appear.
On further testing, I discovered that on manually saving an image, it throws an error:

I'm not sure why this would happen - I've already checked whitelisting PICO-8 in my virus checker and that changes nothing. (And besides, I can save files and use the audio exporter just fine.) I'm running Windows 7 (yes, I know...) and installed PICO-8 yesterday using the installer download.



Something I noticed today while experimenting with PICO-8 sound effects: in 0.2.0i, if a silent (volume=0) row immediately before a non-silent row with an SFX instrument has the same SFX instrument as its instrument (e.g. if the user shift-clicked the SFX instrument to set the entire SFX to that instrument), even though the UI shows no difference, the program sometimes plays the SFX differently. (It looks like the effect lasts as long as the nominal length of the SFX instrument - 32 times its SPD.)
I assume this is a bug in how SFX instruments are implemented; if it's not, it strikes me as a bug in how the information is displayed.

In previous versions of PICO-8, pressing the Backspace key would consistently delete the note on the line immediately above the cursor.
In 0.2.0i, it doesn't seem to consistently do that:


On at least one occasion not captured here, Backspace deleted the effect that had just been added, rather than any notes.
This unpredictability makes it frustrating to work, because I don't know what my inputs will do.



For fairly whimsical reasons, I decided to write a four-part crab canon in PICO-8. Tenor and soprano channels play the melody forwards, bass and alto channels play the melody backwards.
If anyone wants to use it for anything, feel free to ask - but given that it uses all 64 SFX slots and all four sound channels for eighty seconds of music, I don't expect it to be useful to anyone in particular. It was fun to break out some of the partwriting skills from community college music theory classes again, though.
Pretty straightforward: uses the feature of line() that it will draw from the end of the previous line to connect the dots around a curve defined parametrically (i.e. x,y both written as functions of t). Uses whatever the current pen color set by color() is.
Tried to build in some basic politeness features - it resets the draw state when it's done, it sets the sign on deltat to make sure that it points from t0 towards t1, it chooses a default value if deltat is given as 0 or not given, and it will always draw a line that starts at t0 and ends at t1 whether or not deltat is an integer factor of (t1-t0). With all of those implemented, it works out to 82 tokens; cutting all of those out drops it to 33 tokens. Haven't given this a bulletproof QA treatment but it passed some basic checks.
I realize it's not applicable for all games, but would it be feasible to implement screen reader support for PICO-8? I don't know a lot about WAI-ARIA for web or anything about accessibility of standalone applications, so I don't know how such a thing is to be done, but we already have printh() commands sending data to the "@clip"board - adding something like "@tts" (text to speech) seems PICO-8-ish.
PICO-8 already does a lot of accessibility-positive things - the color palette includes a lot of nicely contrasting brightnesses and hues, the controls can already be remapped freely, carts can implement optional mouse and keyboard input - and setting up for speech reader integration would give programmers another way to make their carts playable by everyone.


We were fiddling with another project and realized that, because we were using sspr() to resize images, we didn't actually know where all the pixels were - and we wanted to know, because we wanted to cast a shadow that was the colors of what was below but in shadow. And we realized that PICO-8 lets you look at the screen in the code, and then the concept of green screen popped into our head, and then we got to work.
It's not minimized and it's not optimized - if you tell it to chromakey the whole screen, it'll chew through the entire CPU budget with change (ask us how we know!) - but I think it's readable enough that people can hack on it. We haven't tested it extensively, but we made sure it respected the current clipping rectangle and restored it before it exited, because that seemed like the correct thing to do.


I noticed after I updated the cart on my Screen and Draw Palettes Demo thread that the post got bumped in the forum thread list with the message "[last person to post] replied 9 hours ago", when (a) they replied two months ago and (b) I updated the cart on the original post 9 hours ago.
(Yeah, that was really really belated. I was kind of embarrassed about the initial mistake.)
I'm not sure what's going on behind the scenes to display these timestamps but something like "Packbat updated a cartridge 9 hours ago" would be more accurate.
No big story here - I'm a big fan of the bot rain.gif and wanted to make something in PICO-8 that would produce similar images. Is configured to loop seamlessly for 8-second gifs (PICO-8's default), but the parameter should be obvious and easy to change. Rain noise is implemented in a fairly basic form (the point of the cart is generating GIFs, not a full simulation) and disabled by default.
Currently has 16 palettes, all chosen to have reasonably good contrast ratio - should be clear how to edit those as well.
Edit 2023-03-08: Set gif duration to 16 seconds, matching new default gif length.
Edit 2019-12-15: Replaced green palettes, tweaked drop rendering, added more drop pattern randomization, added controls:



revision 1: use pal(#,#,1) commands instead of poke() commands to set colors on screen palette.
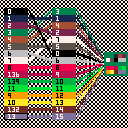
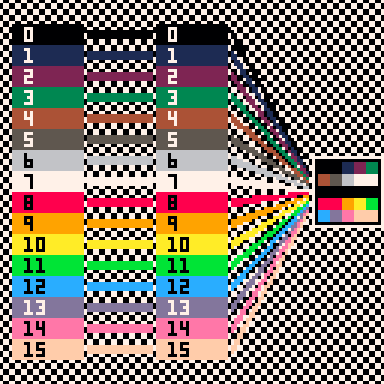
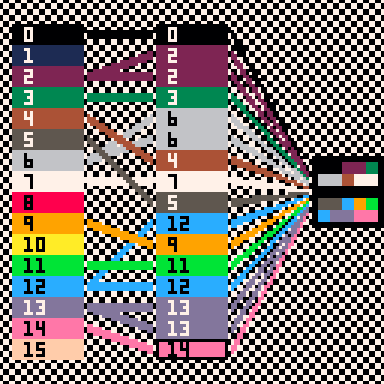
I spent a while being very, very confused about screen palettes and draw palettes, but I've started to feel like I've got a hang of it? And I decided to make a visual expression of how these work as a PICO-8 cart.

In the default state, the screen palette contains the sixteen colors of the default palette - 0-15 - and the draw palette links the sixteen draw colors 0-15 directly to these default colors.

When the draw palette changes, different colors from the screen palette are loaded into the draw color slots. The sprite still refers to the same draw colors - in this case, 0-3 across the top, 4-7 in the second row, 8-11 in the second-to-bottom row, and 12-15 in the bottom row - but these draw colors have been redefined in terms of the screen palette.



Revised 2020-01-17 to use and describe pal() commands instead of poke() commands.
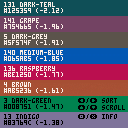
One of the things that's been very much on my mind as I've been learning PICO-8 and making my first full game project in it has been how to use the console's limited palette, and particularly how to ensure that everything I put on screen is clear and straightforward to read. It is very easy when designing user interfaces to make something that looks fine in a screenshot viewed in a well-lit room on a bright monitor by someone who knows where and what everything is, but obscure or confusing in actual play under the varied conditions which your audience plays in.
Nothing substitutes for testing, but the number one idea that I've used to try to make sure I start with something easily-read or close to it is contrast ratios - essentially, how much difference in brightness there is between two colors.









 0 comments
0 comments